Создание уникальной темы - FindIT
Если вы не смогли подобрать тему из предложенных, тогда у вас есть возможность создать собственную без особых усилий, изменив только пару значений.
Первым делом, переходим на страницу уникальной настройки, это вы можете сделать через специальные кнопки на тестовом сайте, которые располагаются в выдвижной панели слева.
У вас есть возможность настроить два вида дизайна: основной ВАШ цвет + белый, либо белый + Ваш цвет.
Если вы выбрали ВАШ цвет + белый, тогда необходимо зайти в файловый менеджер, папку css » colors и выбрать файл "color-all.css", затем скопировать все его содержимое.
Если вы выбрали белый + ваш цвет, тогда необходимо зайти в файловый менеджер, папку css » colors и выбрать файл "white-color.css", затем скопировать все его содержимое.
И затем вставить все в основной файл стилей, который располагается по адресу: файловый менеджер » css файл style.css, в самый низ. Сохранить.
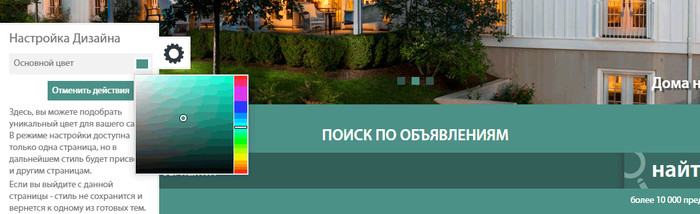
После чего, возвращаемся на нашу открытую страницу, где идет скрипт выбора цвета, выглядит он так

Выбираем понравившийся вам цвет и после чего, необходимо "вытащить" сам цвет.
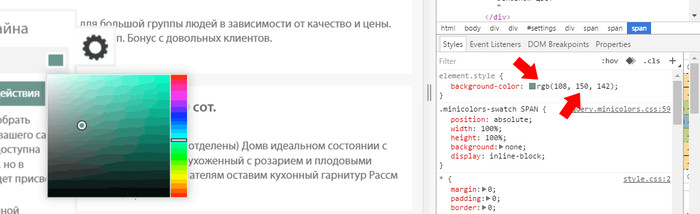
Справа от текста "Основной цвет", располагается квадрат с выбранным цветом, нажимаем на него правой кнопкой мыши и выбираем пункт "Посмотреть код".

Данная панель появляется справа, либо снизу в зависимости от вашего браузера. Нас интересует именно значение background-color.
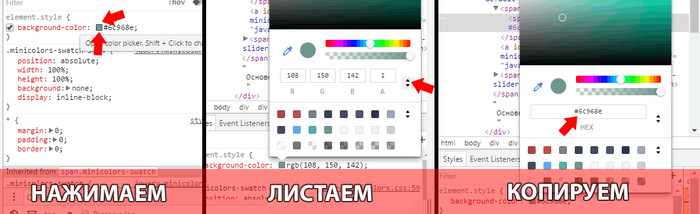
Оно будет представлено в RGB формате, вы можете скопировать его, либо сразу заменить на HEX. Инструкция по замене ниже

Теперь заходим в файловый менеджер » css » style.css, спускаемся в самый низ, туда, куда вставили перед этим, необходимый код.
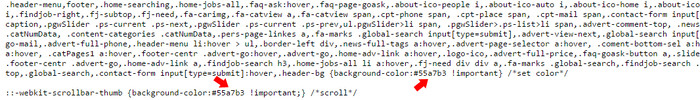
Ищем следующее и меняем шестизначные значения на новые.

Сохраняем результат и обновляем страницу.